Snipcart Review
My Experience with Setting Up Snipcart for Selling Online. Featuring Vue.js, Google Cloud Functions and Metalsmith, a Static Site Generator.
When I first started Neon Popsicle as a side project I knew I wanted to get something up and running fast to test the idea. I also knew that my custom ordering flow was different than most off the shelf e-commerce setups. I had lots of custom fields and special handling of rendering previews, with dynamic pricing based on our neon quoting system. I should rewind. I wanted to test the idea of building a simple way to preview a neon sign in the browser and get real time feedback on its price based on how it would look with various options and colors selected. To test this theory, I built a simple one page Vue.js app that proved I could get a decent looking experience in browser. Since this was a side project, naturally I picked Vue for the simple fact that I hadn't used it before and wanted to learn. The next challenge was how would I integrate checkout into this neon preview instant quoting experience. The four contenders that I narrowed in on for running the checkout experience were Stripe Checkout, Shopify, the Shopify Buy Button and the underdog, Snipcart. I had worked with Stripe and Shopify before, but my main criteria was how well it would integrate with my existing prototype and the ability to manage orders.
Stripe Checkout
This was ruled out pretty quickly for lack of order management features. It would integrate quickly, but I still would need to build something to capture the extra data, and manage order flow. The PayPal buy button also falls into this category, but I wouldn't trust PayPal with my money.
Pros
- Easy to integrate
Cons
- No order management features
- Doesn't capture custom fields data
Shopify
I had done a bit of work for some clients on a Shopify store, and was familiar enough with the offering to say it probably could have been bent to my will and delivered the experience I wanted, but it seemed like overkill. I already had a prototype Vue.js app and it seemed like it would have been quite a bit of work to get that crammed into a Shopify store. Not only that, but I would be paying for all sorts of features I really didn't need, as my ordering system was entirely custom. Not that it would be a deciding factor, but I know some people over at Shopify which is always handy if you need help with something strange and need it escalated.
Pros
- Excellent backend for managing orders
- Reliable, would handle non-custom "ready-made" products easily
- Big, reliable company, large ecosystem
- Local company / friends work there
Cons
- More work to integrate my custom Vue app into it
- Overkill for just my checkout needs
- Higher monthly costs for an untested idea
Shopify Buy Button
Now onto the Shopify Buy button. I read the API docs. I read the forum. I read their GIT issues. Nowhere could I find a way to have the custom fields I wanted integrate cleanly with the Buy button. This may have since changed, as at the time it was something that was highlighted on the roadmap, or issues, or potentially supported but only in a beta branch. The documentation for it was all over the place. I don't want to put up with that crap. I wanted something that worked and worked now. I already had my product page designed to my liking, I just needed a way to capture payment, record the custom fields and order details, and a backend to manage the order flow. The Shopify Buy button just didn't seem to have a way to do all that cleanly. Or maybe it did, and I just couldn't find the docs for it. Either way that meant they were out of the running.
Pros
- Same excellent backend for managing orders
- Development happens on GitHub, transparent and in the open
Cons
- Documentation is all over the place
- Custom fields seem like a nightmare to integrate
- Doesn't feel stable, second class citizen vs full Shopify
- Roadmap isn't transparent
Snipcart
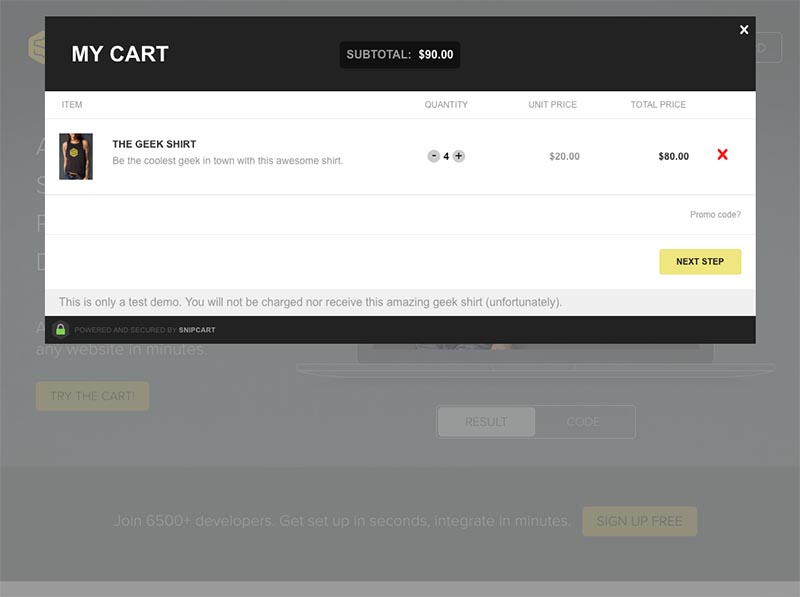
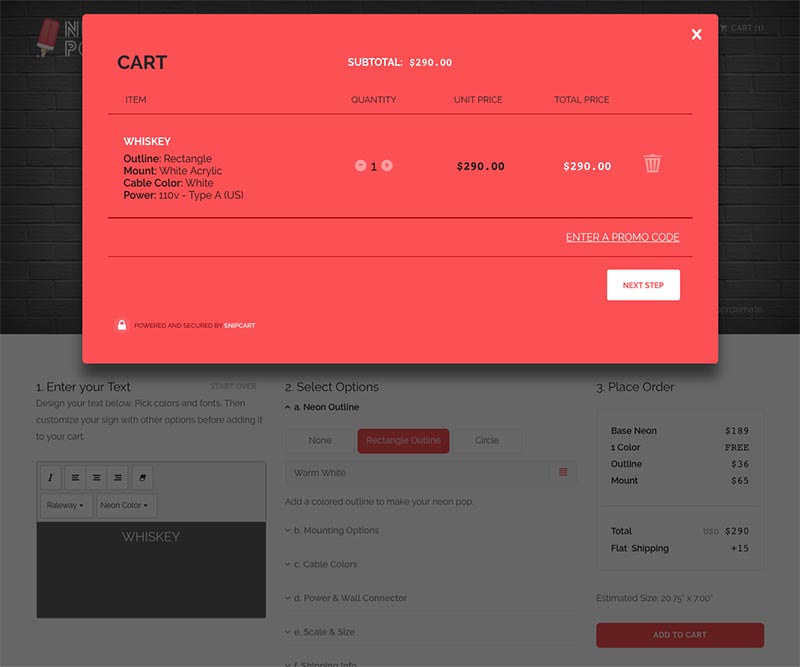
Neon Popsicle is a static site powered by Snipcart, and so far I am quite pleased with their service. The main custom ordering page for Neon Popsicle is built in Vue.js, and I found Snipcart very easy to integrate into my build process. Just a few lines to add an item to the cart with all the custom fields and metadata that I could want. There were a few gotchas that I needed to handle along the way, but nothing crazy.
First, I had to disable adding an item to the cart until the Snipcart and Vue app both fire their respective ready-events which can happen in any order depending on load. Solved that by waiting for Vue to mount, then checking if Snipcart was ready, and once/if it was ready, I would then enable the checkout button, which was initially set to disabled. My second hang-up was understanding how the Snipcart security model worked, or rather not realizing it existed. Snipcart crawls your site after adding each item to the cart to check that an item added to the cart exists and is the right price and hasn't been tampered with vs how it appears on your site. Since I have a dynamically priced item, I didn't just have a url it could crawl to find an item matching that description and price. I had to use the JSON crawler API to mirror my dynamic pricing model on the server and pass the item details in the request; that way the crawler could hit that and find a matching item.
Since I was using a static site hosted on the Google Cloud I needed somewhere for the server-side price validation to happen for Snipcart’s JSON crawler. For that, I used a simple Google Cloud function (similar to AWS Lambda), which in low volume is practically free. I did have a few stumbles while developing it, as I kept forgetting to update the neon pricing model on the server to match the client pricing calculations. Since we offer two flat rate shipping options, with exceptions for when the packages get really large, I had to also roll my own shipping webhook for them to hit. Again, I used another Google Cloud function that takes in the item sizes and outputs the shipping price. I've yet to exceed the free-tier of static hosting or cloud functions, so I am hovering at about $0.03 a month in billing. Pretty freaking great.

The default Snipcart theme is fugly. While functional, I didn't even like a lot of the stock wording. Fortunately, with a little creativity just about everything can be customized to your liking. First, I used the localization option to change a few words here and there to be a little cleaner. Next, I added in a open and close animation so it doesn't just appear out of nowhere. Finally, I branded it with the site colors and styling. I used their Sass theme as a base, styled what I could to be how I liked, and did a few global overrides here and there when I couldn't find an easy way to make it look how I wanted. I found there to be enough hooks on the elements to easily style everything. If anything it was a little over-specified.

My note to Snipcart would be to maybe develop a few stock themes that people can start from, that each look and act a little different. Some more minimal-looking ones, some sidebar ones etc. Also get some animations in those themes. The ready-made section of Neon Popsicle, where we sell our own designs, is a Metalsmith-generated static site. Nothing too fancy happening on that side; I simply add in our pricing metadata into Metalsmith, and it populates the fields on the “add to cart” button as required. Eazy peezy. I choose Metalsmith because it worked with the rest of my now excessively long gulp build script without too much fuss. Metalsmith also powers this blog.
As for the dashboard backend, I find it perfectly adequate for my needs. I get a notification when a new order comes in and I can easily pop in to act on it. Some added bonuses I wasn't expecting were the automatic Google Analytics reporting of e-commerce data, and the abandoned cart recovery mail campaigns. Both handy features that I intend to make more use of in the near future, and useful to help get our conversion rate up to where I am happy with it.

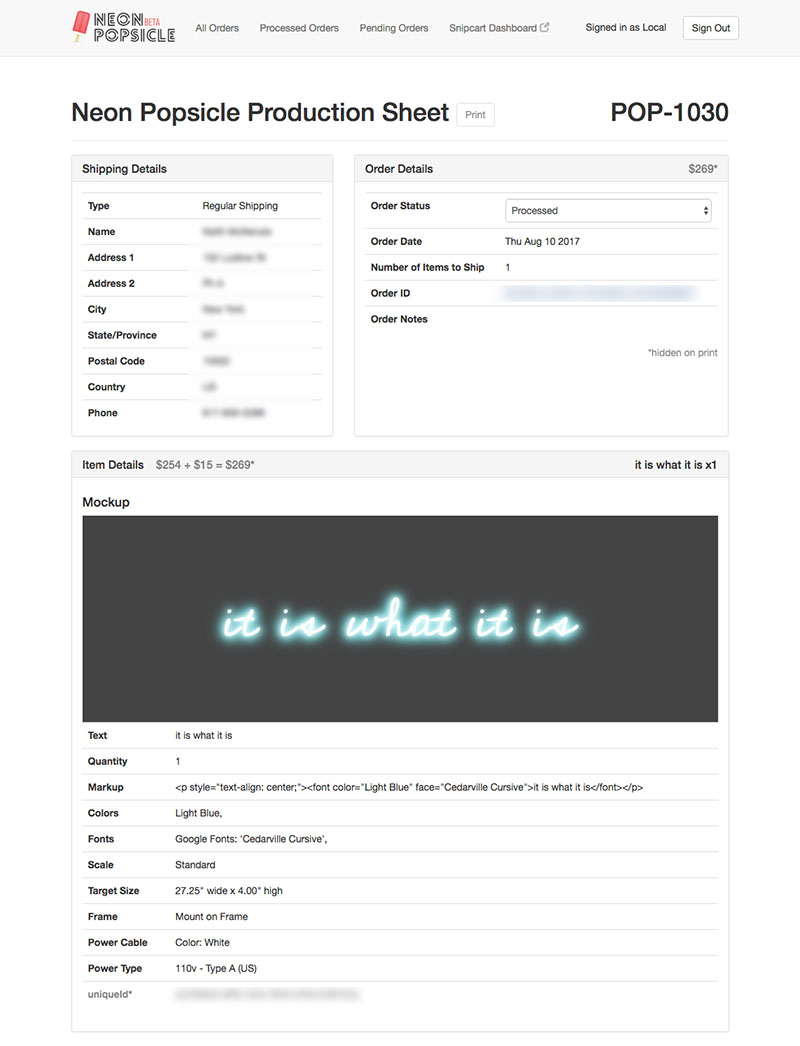
As for further automation, I built an extra backend on top of the Snipcart API to help generate the PDF files that are used by our glass benders. It's a simple dashboard that displays a preview of each order (as I only store the markup, not an image), and then I can export a PDF with all the details for production, a large preview, and an order slip sheet that can go into the package for easy tracking. I might get more into automation of this if it ever becomes a bottleneck, but right now it's working pretty well.
Something else I would like to call out as special about Snipcart: they are a small team and offer excellent support. There were a couple times I got hung up, or was trying to do something weird, and I was able to get direct responses from the developers, including the addition of a special feature I requested in practically a few hours. That really impressed me and won me over while I was still evaluating options.
Pros
- Easy Integration into existing Vue app
- Top notch support, straight from the developers
- Good backend dashboard for managing orders
- API/webhooks for automation and custom admin
- Low monthly price
- Also Canadian, yay!
Cons
- Default styling is ugly
- Dynamic pricing requires custom crawler
- Requires jQuery. Which I wasn't including until then... now it's in more places in my code. Thanks.
Overall, I give snipcart a 9/10. If you are looking for a simple cart to integrate into an existing site, or building something custom/static, I would definitely checkout Snipcart. Thanks for reading, sports fans.